Webdesign in Bezug auf UX & UI
campingsolution.ch
Allgemeine Informationen
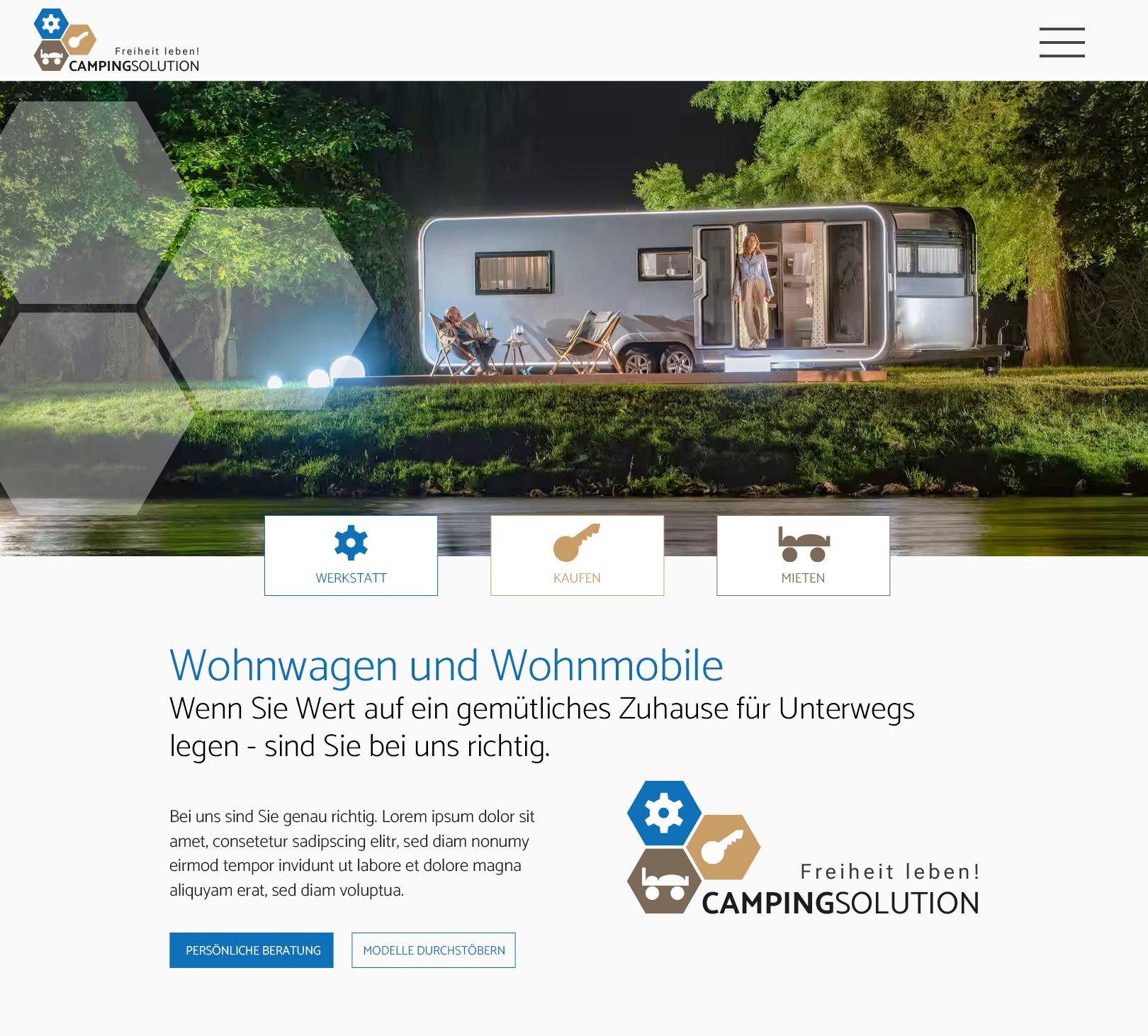
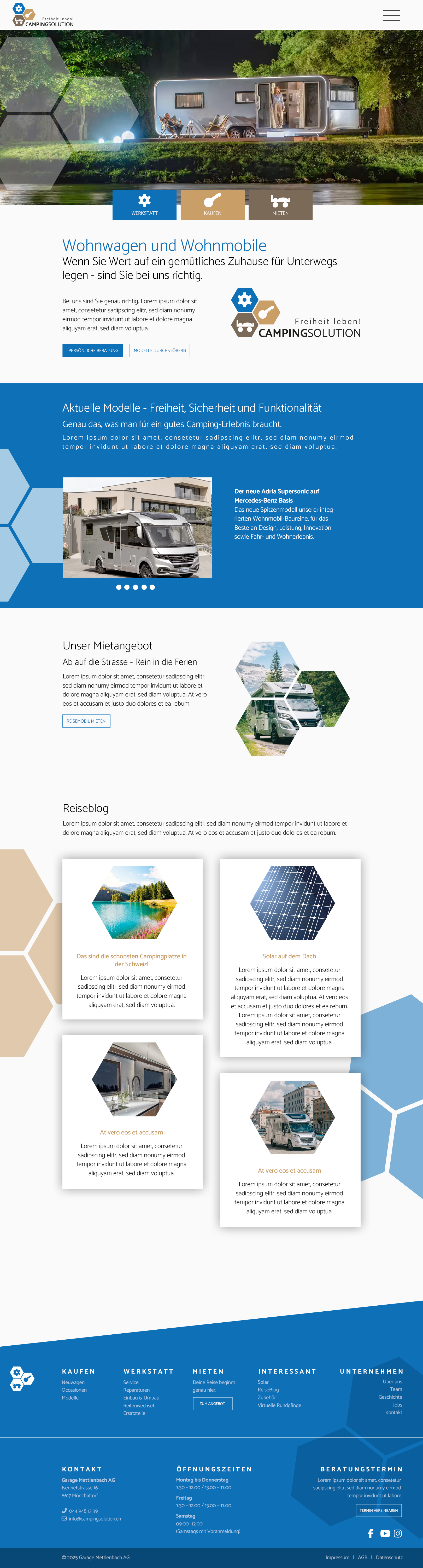
Der Webentwurf für „CampingSolution“ vermittelt eine moderne, strukturierte und visuell ansprechende Nutzererfahrung (UX). Die Gestaltung nutzt eine Kombination aus klarer Typografie, strukturierter Navigation und hochwertigen Bildern, um ein professionelles und vertrauenswürdiges Erscheinungsbild zu erzeugen.
- Die Seite wirkt modern und ansprechend und hat eine klare visuellen Struktur.
- Klare Navigation & logische Informationsstruktur
- Hochwertige visuelle Gestaltung mit konsistenter Farbpalette
- Die Farbkombination aus Blau, Weiss und Beige vermittelt – wie schon beim Logo – Seriosität und Vertrauen.
- Gut platzierte Call-to-Action-Elemente
- Der Einsatz von Hexagon-Elementen als Gestaltungselemente aus dem Logo sorgt für eine interessante und dynamische Optik.
- Mobile-optimiertes Design (Off-Canvas-Navigation)
- Hinweis zur Grösse der Darstellung: Die Webseite ist bildschirmfüllend. Die hier dargestellte Grösse entspricht nicht 100%. Für die Live-Version bedeutet dies auch mehr Whitespace was wiederum die Lesbarkeit verbessert.
UX-Analyse (User Experience – Nutzererfahrung)
Klare Navigation & Informationsarchitektur
- Die Off-Canvas-Navigation bietet eine detailliertere Unterkategorisierung.
- Wichtige Aktionen (z. B. „Zum Angebot“) sind als Call-to-Action-Buttons (CTA) klar hervorgehoben.
- Visuelle Feedbacks bei Hover-Effekten wird die Navigation zusätzlich interaktiver machen.
- Die drei Hauptbereiche (Werkstatt, Kaufen, Mieten) ist oben prominent platziert.
Gut strukturierter Content & Verständlichkeit
- Die Inhalte sind in klare Abschnitte unterteilt (Modelle, Mietangebote, Reiseblog).
- Die Texte sind kompakt und leicht verständlich (obwohl einige noch Platzhaltertext enthalten).
Wichtige Interaktion & Call-to-Action (CTA)
- Wichtige Aktionen sind durch Buttons hervorgehoben („Modelle durchstöbern“, „Zum Angebot“).
- Die Kontaktmöglichkeiten sind im Footer übersichtlich dargestellt.
UI-Analyse (User Interface – Benutzeroberfläche)
Farben & Branding
- Die Farbkombination aus Blau, Beige und Weiss passt zur Camping- und Outdoor-Thematik.
- Blau wird für funktionale Elemente genutzt (z. B. Buttons, Navigation).
Typografie & Lesbarkeit
- Eine klare, serifenlose Schrift sorgt für eine moderne und gut lesbare Darstellung.
- Wichtige Überschriften sind hervorgehoben.
Bilder & visuelle Gestaltung
- Grosse, emotionale Bilder (z. B. Wohnwagen am See) schaffen eine ansprechende Atmosphäre.
- Sechseckige Bildausschnitte sorgen für ein einzigartiges Design.
- Weitere dynamische Effekte (z.B. dezente Animationen) werden das Design noch moderner wirken lassen.

Logo: oben links, gut sichtbar.
Navigation
- Eine einfache Navigation mit einem
Hamburger-Menü sorgt für eine aufgeräumte
Optik und gibt dem neuen Logo mehr Wirkung. - Für das aufgeklappte Menü gibt es zwei Vorschläge:
NAV-V01 UND NAV-V02
Headerbild
Das hochwertige Bild mit einem Wohnwagen in
einer idyllischen Umgebung erzeugt Emotionen.
Quicklinks: Werkstatt, Kaufen und Mieten sind farblich differenziert und entsprechen der Symbolik des Logos
Intro
- Die Überschrift „Wohnwagen und Wohnmobile“ bringt
die Kernbotschaft auf den Punkt. - Ein kurzer Einleitungstext hebt den Mehrwert hervor.
- Zwei Call-to-Action-Buttons laden zur Beratung
oder zum Erkunden der Modelle ein. - Das Logo wird erneut gezeigt um die Kunden mit
dem neuen Erscheinungsbild vertraut zu machen.
Aktuelle Modelle / Produktpräsentationen
- Der Abschnitt zu aktuellen Modellen legt
neu zusätzlich den Fokus auf Sicherheit,
Freiheit und Funktionalität. - Ein Slider zeigt verschiedene Modelle mit
grossen ansprechenden Bildern.
Mietangebote
- Ein separater Abschnitt mit dem Slogan
„Ab auf die Strasse – Rein in die Ferien“
macht Lust auf Urlaub. - Ein Call-to-Action-Button („Jetzt mieten“)
ist gut sichtbar. - Das Bild im Hexagon-Stil lenkt zusätzlich
das Auge auf das Thema.
Reiseblog
- Die Blog-Sektion ist modern gestaltet, mit
hexagonalen Bildern als Vorschau. - Die Bezeichnung wurde neu von "Aktuelles"
(Alte Webseite) auf "Reiseblog" geändert.
Dieser ist wesentlich eingängiger und macht
Lust auf Lesen. - Mit den richtigen Titeln wie "Reise zum Sieg"
können auch die Sponsoring-Stories gut unter
dem Namen untergebracht werden. - Auf der Startseite werden lediglich die neusten
Beiträge angerissen. - Dieser Bereich soll zukünftig alle Themen
beinhalten (Neuheiten Zubehör, Kataloge,
Erfahrungsberichte, etc.)
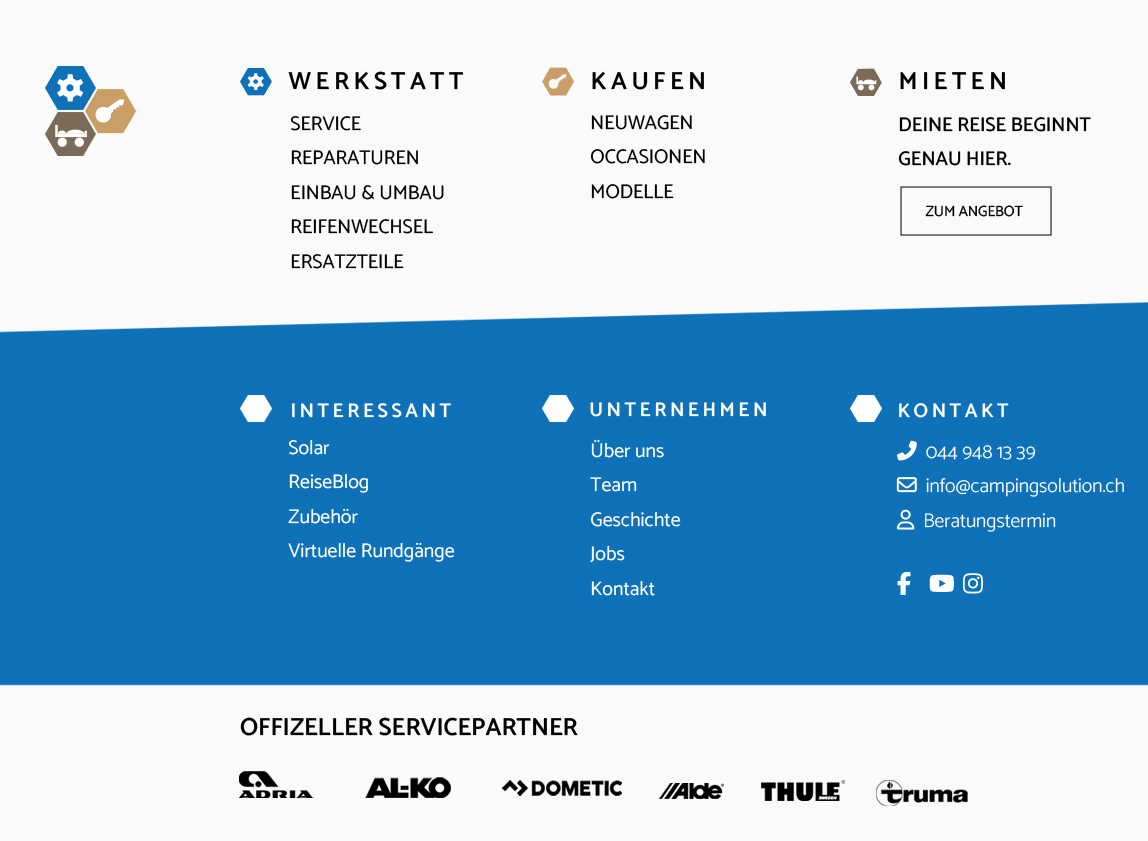
Footer
- Strukturierter Footer mit vier Hauptkategorien:
Kaufen, Werkstatt, Mieten, Interessant, Unternehmen. - Kontaktinformationen inkl. Telefonnummer und E-Mail gut sichtbar.
- Öffnungszeiten und Beratungstermine werden klar aufgeführt.
- Social-Media-Icons für Facebook und Instagram sind vorhanden.
- Gestzlich vorgeschriebene Inhalte wie Impressum, AGB und
Datenschutz sind dezent hinterlegt und lenken somit nicht von
den wichtigen Themen ab.

Allgemeiner Aufbau der Navigation: Es handelt sich um eine Off-Canvas-Navigation, die sich über die Hauptseite legt. Die Navigation ist in drei Hauptbereiche unterteilt: Werkstatt, Kaufen, Mieten – passend zur Unternehmensausrichtung. Ein zusätzlicher Bereich mit weiterführenden Links zu Interessantes, Unternehmen und Kontakt. Die Hauptbereiche Werkstatt, Kaufen und Mieten sind farblich differenziert und entsprechen der Symbolik des Logos
Struktur & Benutzerführung: Die Kategorien sind gut gegliedert und klar verständlich. Jedes Hauptthema enthält stichwortartige Unterpunkte, die direkt auf relevante Inhalte verweisen. Die visuelle Trennung durch unterschiedliche Farben entsprechen dem Logo
Call-to-Action & Interaktive Elemente: Ein klarer CTA-Button „Zum Angebot“ bei „Mieten“, um Nutzer zur gewünschten Aktion zu führen. Wichtige Kontaktinfos (Telefonnummer, E-Mail, Beratungstermin) direkt sichtbar. Integration von Social-Media-Icons (Facebook, YouTube, Instagram) für einfache Erreichbarkeit.
Design & Usability: Symbole (Zahnrad, Wohnwagen…) helfen bei der visuellen Orientierung. Das Hamburger-Menü kann einfach geschlossen werden („X“ oben rechts). Die Startseite ist direkt über ein Haus-Symbol erreichbar. Partnerlogos (Adria, AL-KO, Dometic, Thule etc.) im unteren Bereich vermitteln Vertrauen.
Weitere Informationen: Animationen oder Hover-Effekte werden die Benutzerführung noch intuitiver machen.
Fazit: Die Navigation ist gut strukturiert, übersichtlich und benutzerfreundlich. Sie ermöglicht eine klare Orientierung und bietet sinnvolle Call-to-Actions für die wichtigsten Bereiche.

Struktur & Inhalt: Die Navigation ist in sechs Hauptbereiche unterteilt:
- Kaufen (Neuwagen, Occasionen, Modelle)
- Werkstatt (Service, Reparaturen, Einbau & Umbau, Reifenwechsel, Ersatzteile)
- Unternehmen (Über uns, Team, Geschichte, Jobs, Kontakt)
- Mieten (Call-to-Action: „Zum Angebot“)
- Interessant (Solar, Reiseblog, Zubehör, Virtuelle Rundgänge)
- Offizieller Servicepartner (Logos von bekannten Marken wie Adria, AL-KO, Dometic, Thule etc.) schafft vertrauen.
Design & Usability:
- Die Navigation nutzt eine zweifarbige Gestaltung (Blau und Braun), um die verschiedenen Bereiche optisch zu trennen.
- Der CTA-Button „Zum Angebot“ ist klar hervorgehoben und handlungsorientiert.
- Das Haus-Symbol in der oberen rechten Ecke ermöglicht eine schnelle Rückkehr zur Startseite.
- Kontaktmöglichkeiten sind prominent im unteren Bereich platziert: Telefon, E-Mail, Beratungstermin, Social-Media-Links (Facebook, YouTube, Instagram)
Fazit: Diese Navigation bietet eine übersichtliche Struktur mit klar definierten Kategorien. Die Farbtrennung hilft bei der Orientierung, hat jedoch keinen spezifischen Bezug zu den Symbolen/Farben aus dem Logo. Die Variante 1 ist definitiv besser.